Pour un document de présentation, j’ai eu l’idée de créer pour chaque chapitre une page intercalaire avec un visuel simple de main(s). Cette main se déclinera donc en une attitude représentant la notion abordée dans le chapitre à suivre. Comme le document parle d’applications concernant le réseau social Facebook, pourquoi ne pas utiliser l’icône « I like » (j’aime) comme point de départ ?!…
Jeu de mains, jeu de … dessin !
Pour le coup, j’ai redessiné sous Adobe Illustrator la main avec le pouce levé qui me servira de base pour la réalisation des autres visuels souhaités. J’ai décliné le maximum de geste qu’il était possible de faire avec les doigts d’une seule main, puis avec deux mains et pour finir avec une main tenant un objet significatif.
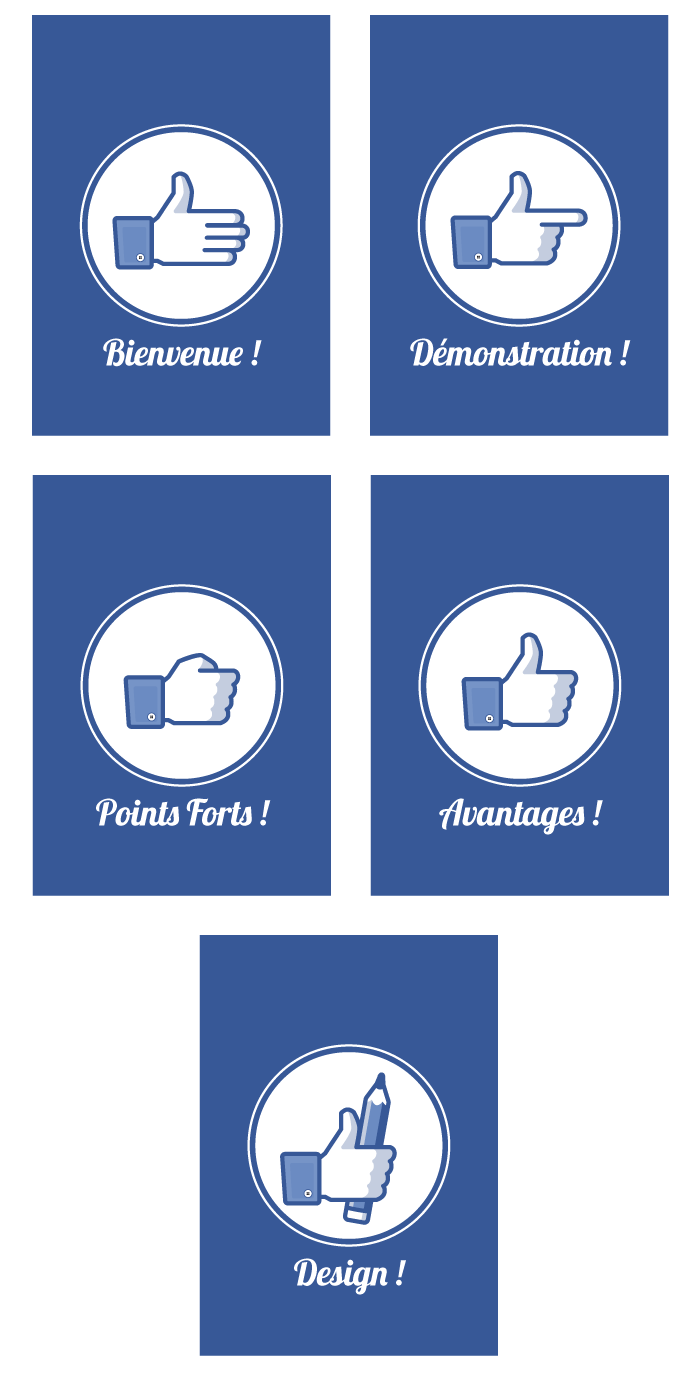
Pour les pages de chapitre, il fallu associer le visuel d’un geste avec le message à délivrer (la main tendue = bienvenue, la main avec l’index et le majeur déplié en forme de « pistolet » = objectifs ou cibles, etc.).
Le document pouvait donc être structuré suivant les différents thèmes que constituent ces diverses postures des mains.
C’est presque le langage des signes ! 😉
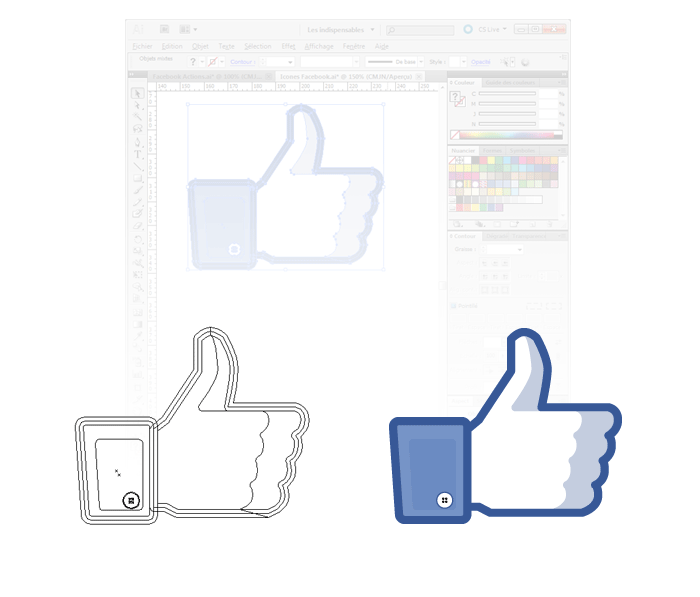
Élaboration graphique de la main de départ

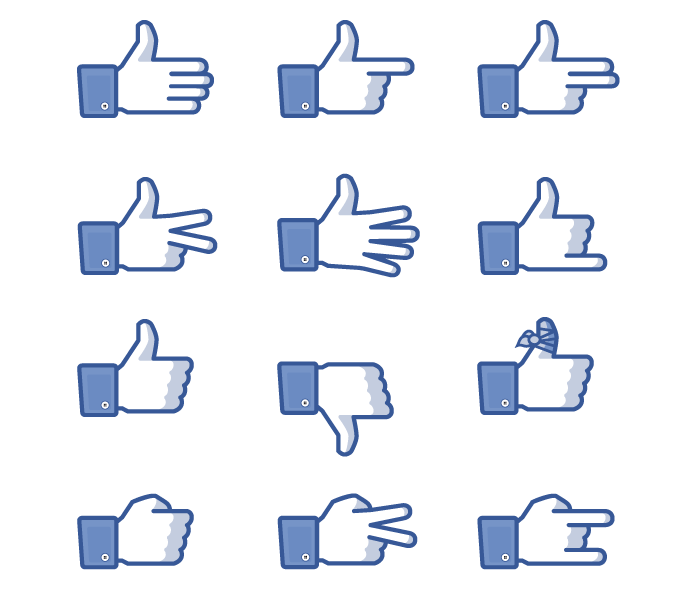
Visuels avec une main

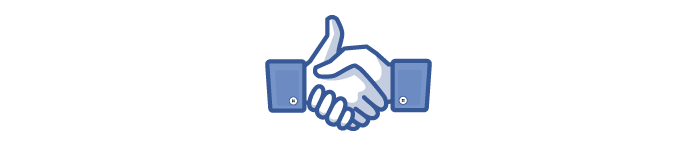
Visuel de la poignée de mains

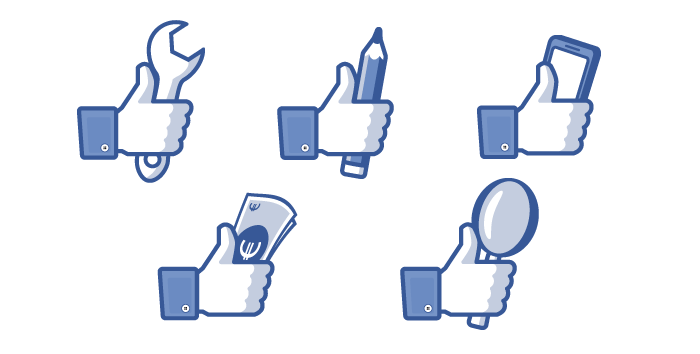
Visuels mains avec outil

Exemples de pages intercalaires réalisées

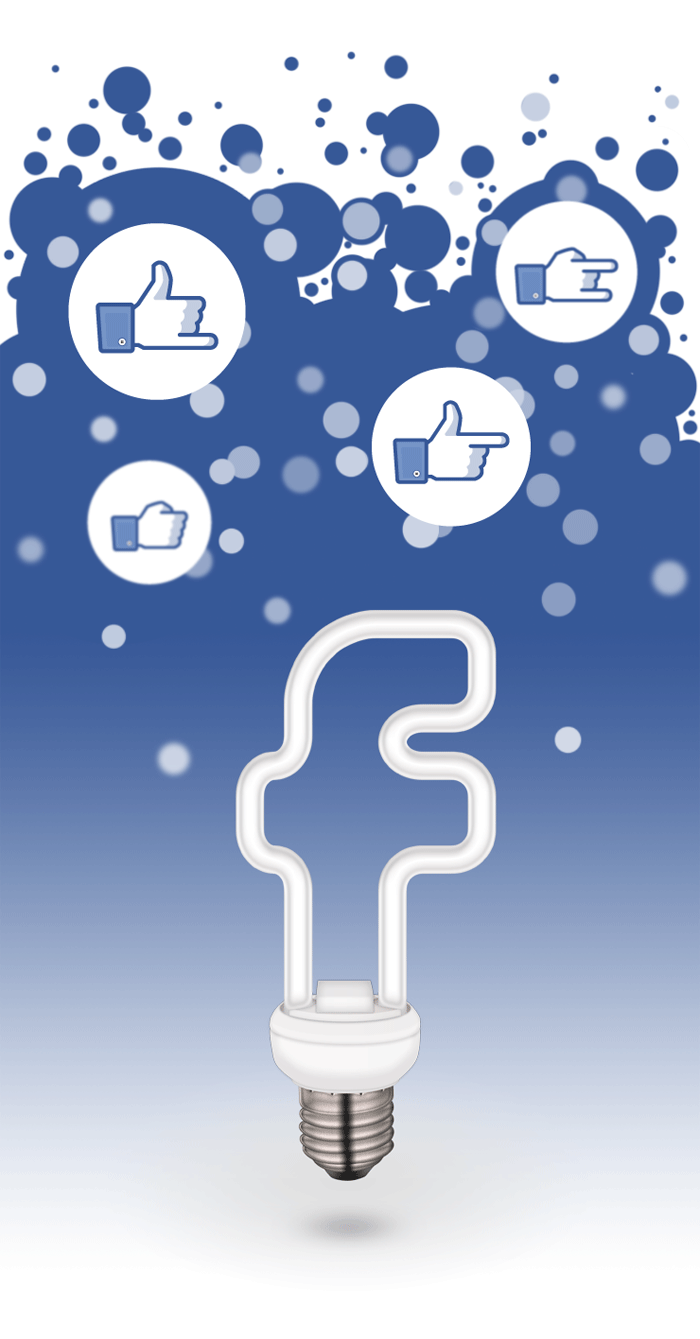
Désolé, j’ai pas pu m’en empêcher de le créer même si je ne l’ai pas utilisé !

Autre visuel Facebook









Laissez-moi un petit mot !