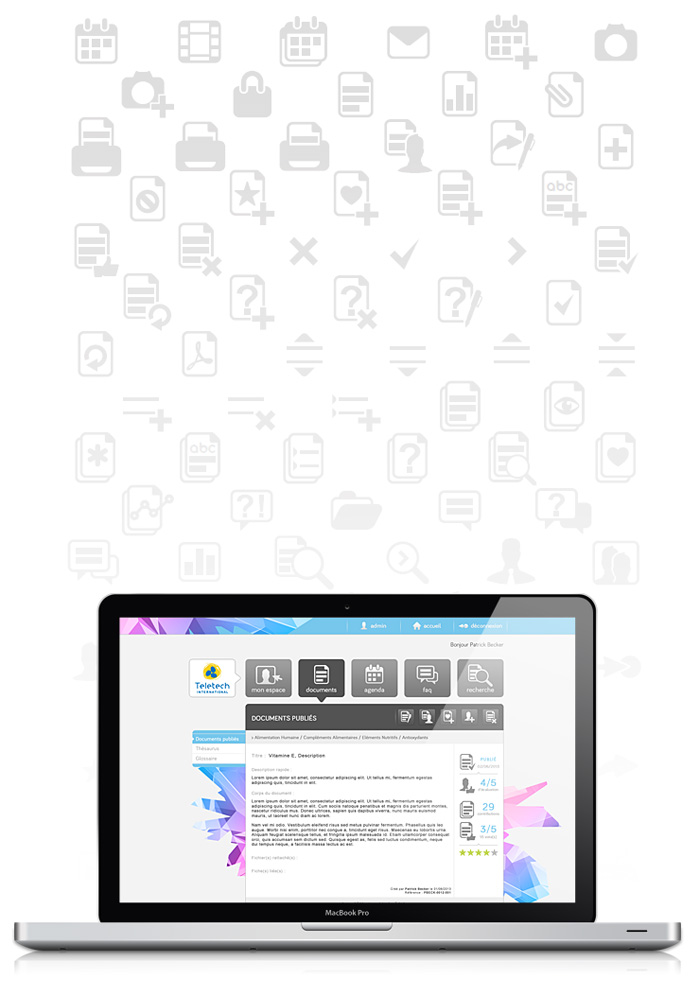
Dans le cadre d’un développement en interne d’une application sur la gestion de la connaissance pour un client particulier, j’ai développé une interface utilisateur propre et dédiée. Dans un second temps, il a été décidé d’en faire une version plus générique avec une ergonomie et un aspect adaptable pour une utilisation pour le plus grand nombre.
La connaissance à portée de clic !
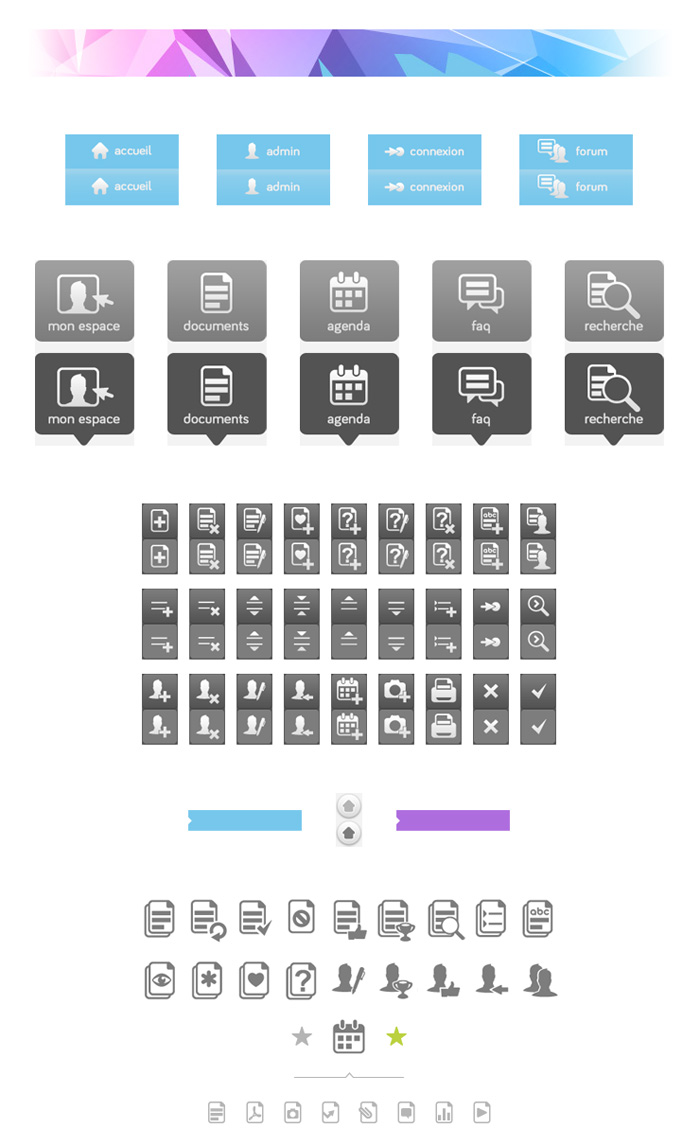
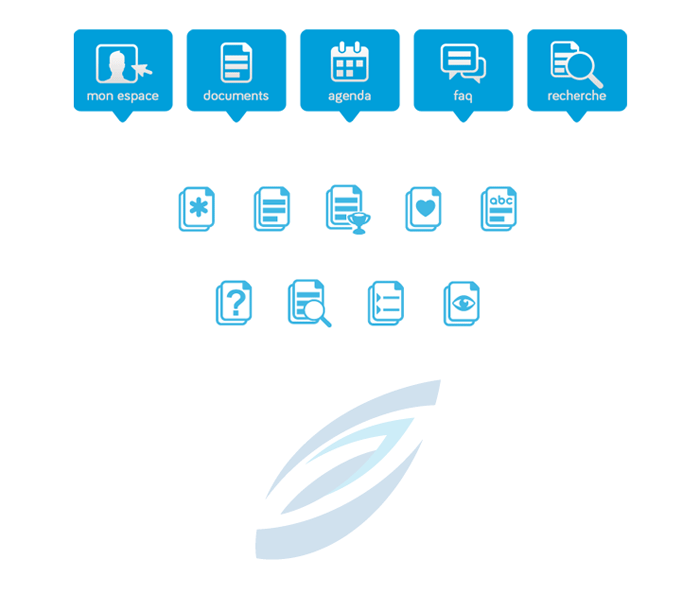
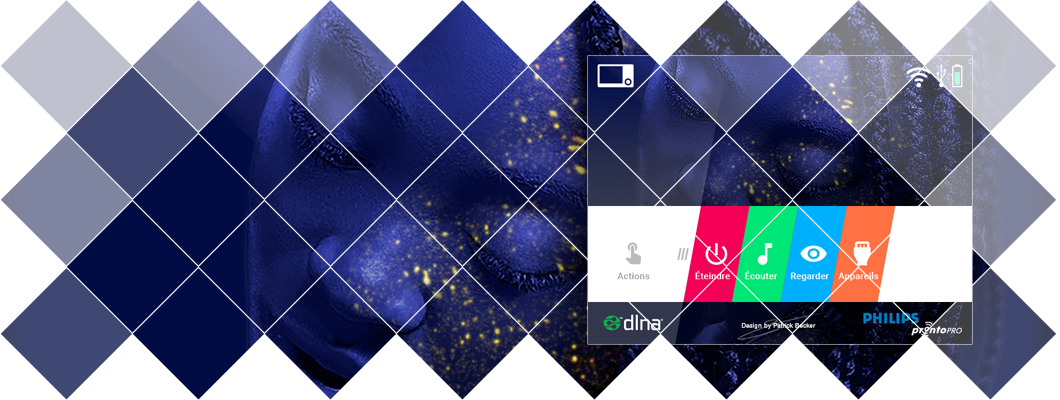
Du fait que cette application possède beaucoup de boutons d’actions et de visuels informatifs, un set d’icônes (à coins arrondis) a été réalisé spécifiquement. La cohérence du graphisme passe essentiellement par ces icônes.
L’ergonomie générale se veut la plus simple et aérée possible.
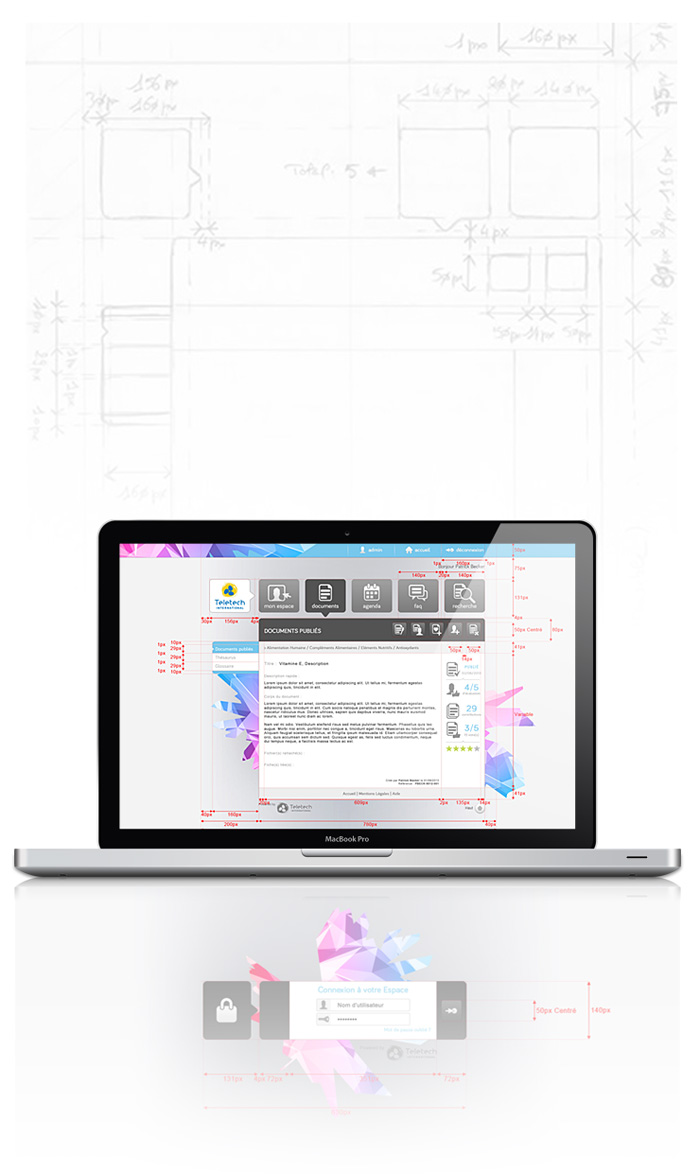
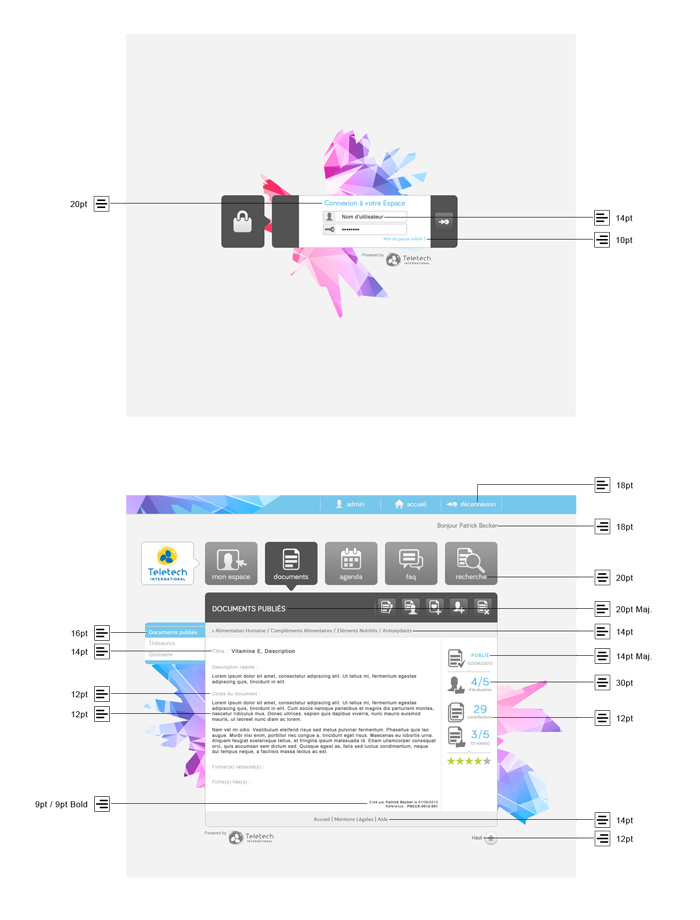
Recherche sur l’ergonomie et le graphisme de l’interface



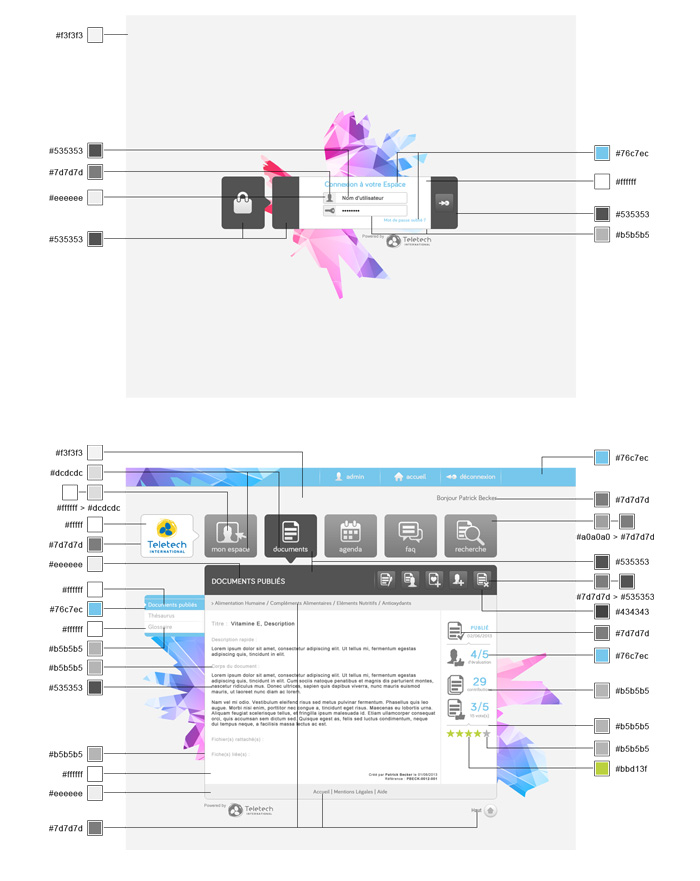
Construction de l’interface NestKM



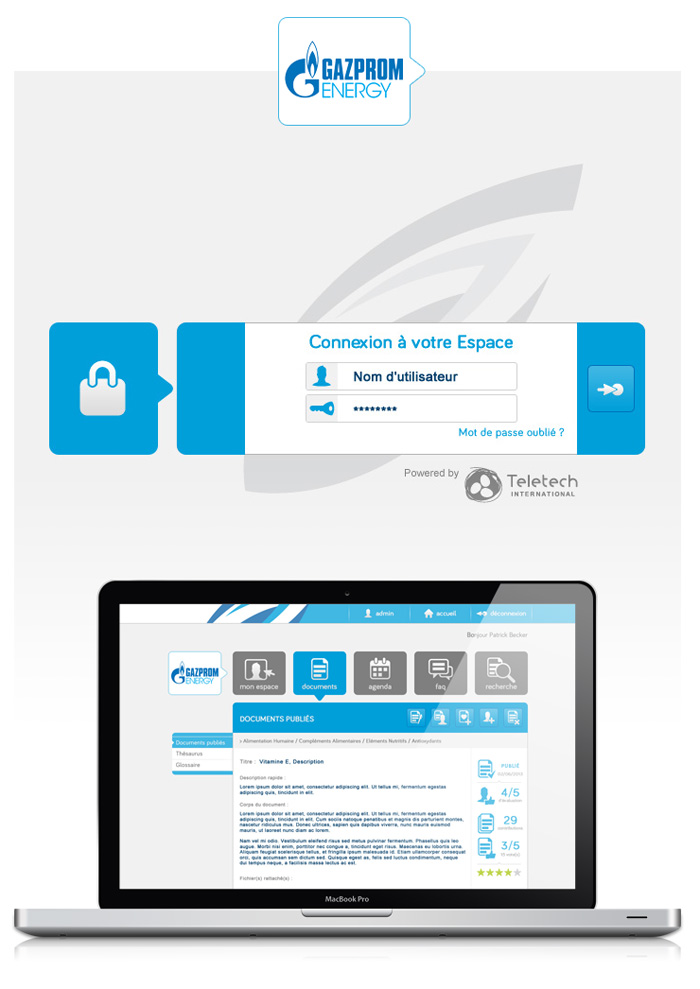
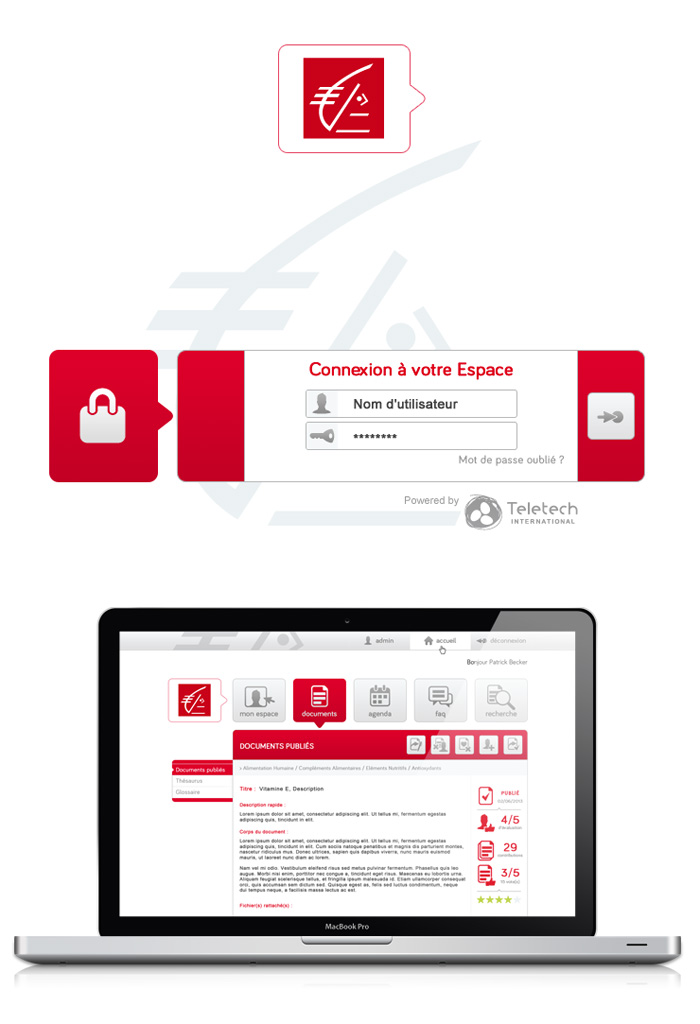
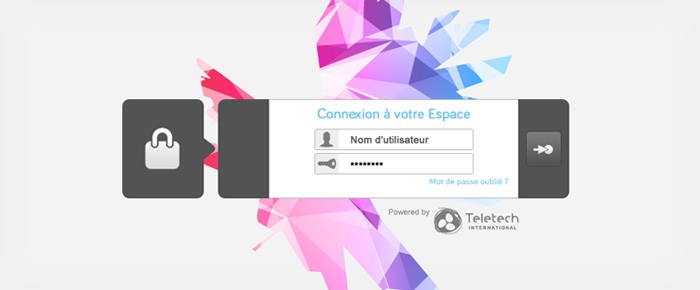
Un thème de couleur sera développé suivant la charte graphique du client afin de « coller » au plus près à son identité, tout en gardant une mise en place des éléments et des formes propres à l’outil.
Exemples de déclinaison de l’interface NestKM pour des clients



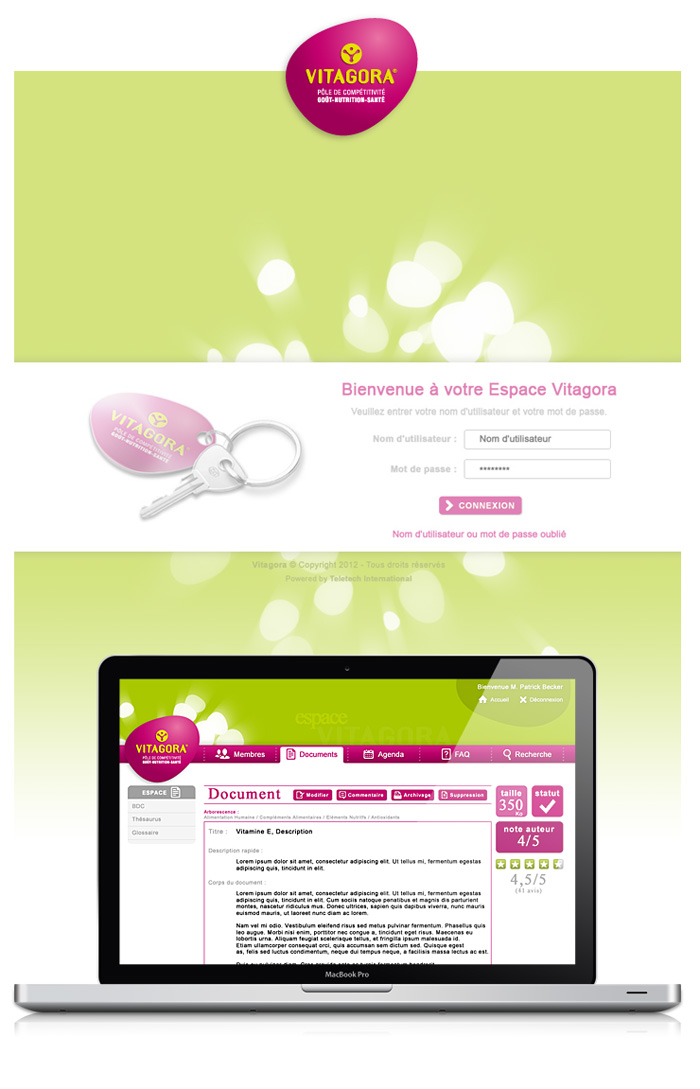
Développement graphique spécifique pour un client : Vitagora









Laissez-moi un petit mot !